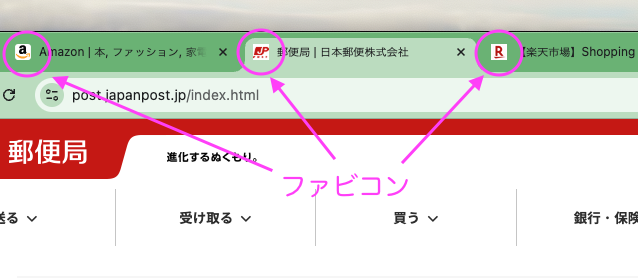
インターネットでサイトを見ていると、タブのところに小さなアイコンがついているのを見たことがありますか?
「あれ、どうやって作るんだろう?」と思ったことはありませんか?
このアイコンはファビコンと呼ばれるものです。実は、特別なスキルがなくても簡単に作れます!
しかも、自分だけのデザインにすることで、自分のサイトがすぐに分かるようになりますよ。
所要時間はたったの5〜10分!
こちらでは、簡単にファビコンを作成する記事を紹介しています。
この機会にチャレンジしてみましょう!
ファビコン(サイトアイコン)って何?

ファビコン(サイトアイコン)の定義と役割
ファビコン(favicon)は、サイトを見分けるための小さなマークやアイコンのことです。*サイトアイコンと記載されていることもあります。
ブラウザのタブやブックマークに表示されて、ユーザーがたくさんのタブを開いているときでも、どのサイトかがすぐに分かります。
例えば、WordPressでブログを作った人は最初に「地球のようなアイコン」が表示されていることが多いです。
こんな感じ↓

これを自分のオリジナルデザインに変えると、サイトの個性がアップします!
ファビコン(サイトアイコン)をデザインする時のポイント!
ファビコンを作るときは次のことを意識してみてください。
・シンプルなデザインにすること。
小さいサイズでも、パッと見て分かりやすい形や色がおすすめです。
・ブランドカラーを使うこと
あなたのサイトで使っている色と合わせると統一感が出ます。
・フォントやシンボルを明確に
複雑すぎると見えにくくなるので、シンプルでわかりやすいデザインにしましょう。
例えば、私は「M」という文字を使いました。これは私のサイトのテーマ「My Life」から取っています。

文字もシンプルで猫耳みたいな形が可愛いですよね。
あなたも、自分の好きなデザインを作ってみてください!
Canvaで作る簡単ファビコン(サイトアイコン)の作り方
ここからは実際にファビコン(サイトアイコン)を作る方法について解説していきます。
ファビコン(サイトアイコン)を作るには、まずどのツールを使うかを決めましょう♪
ファビコンが作れるサイト
Canva(キャンバ)
Favicon ジェネレーター
Duplichecker ファビコン ジェネレーター
どれも無料で使えるものですが、今回は初心者でも簡単にデザインが作れるCanvaでの作り方をご紹介します。
ステップ①:Canvaにログイン
まず、 Canvaにアクセスして、ログインします。
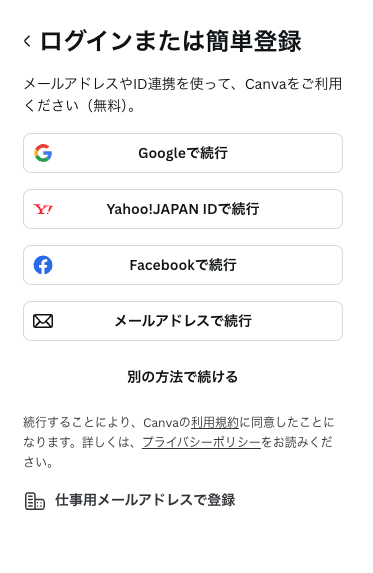
Canvaを利用するには会員登録が必要です。(登録無料)
すでにGoogle、Yahoo!JAPAN、Facebookのアカウントを持っていたら、それぞれのアカウントでログインするだけですぐに使い始められますよ!

Canvaにはおしゃれなテンプレートも揃っているので無料会員になっておくと何かと便利です。

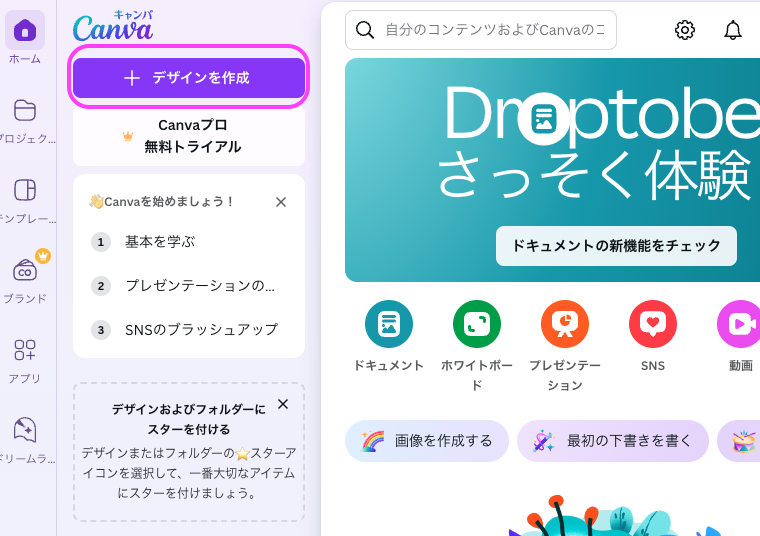
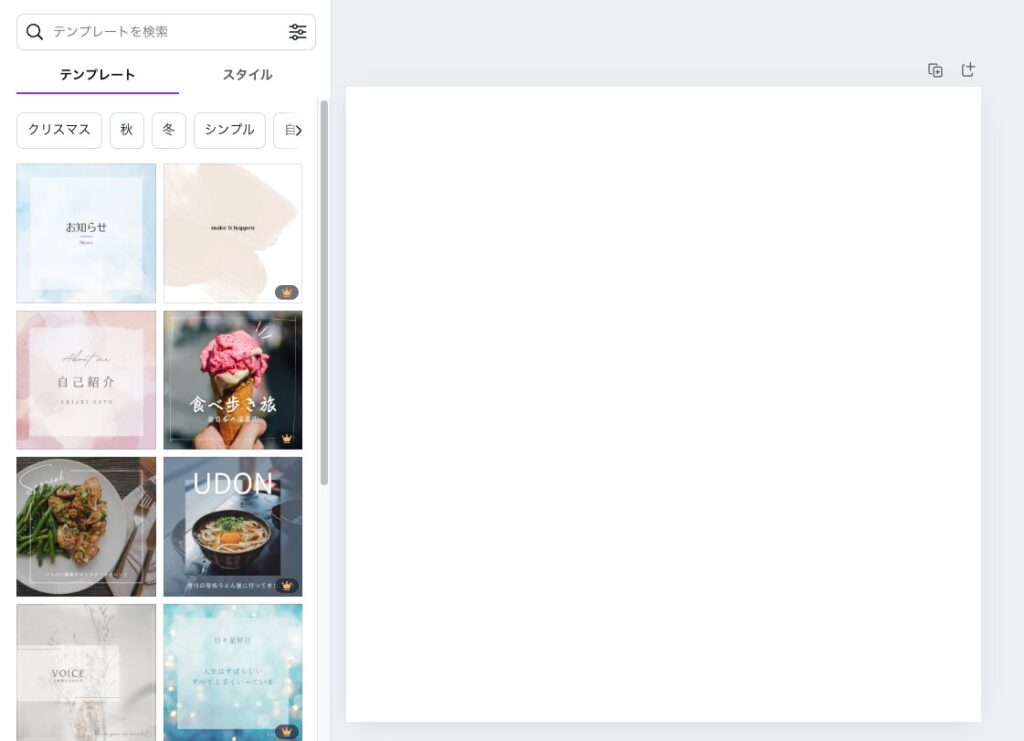
ステップ②:キャンバスを作成
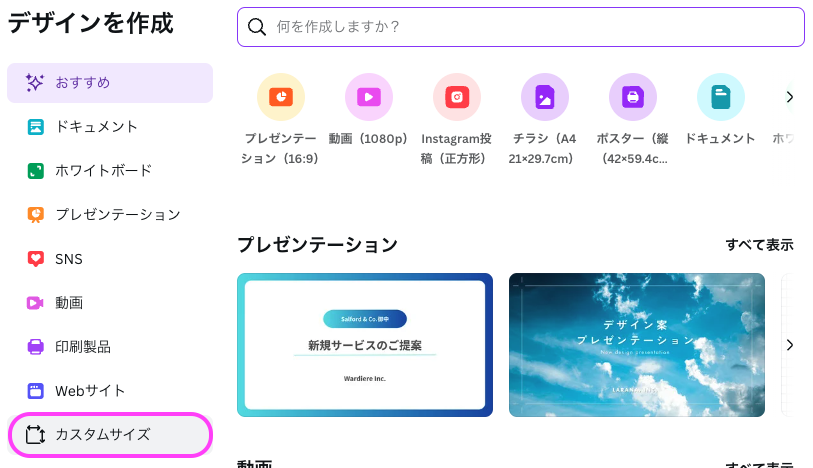
画面左上にある「+デザインを作成」をクリック


「カスタムサイズ」を選択
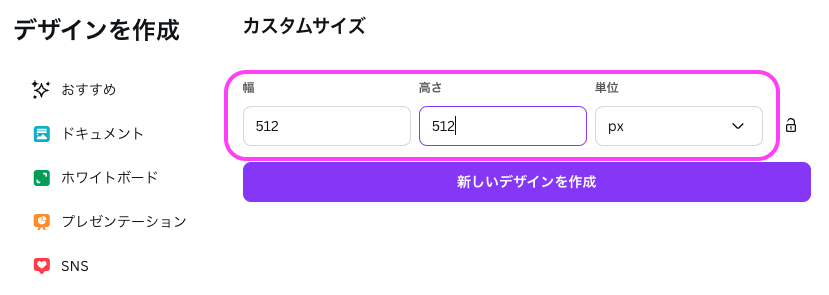
カスタムサイズで大きさを指定します。
ファビコンのサイズの、「512×512」pxを指定します。

「新しいデザインを作成」をクリックします。
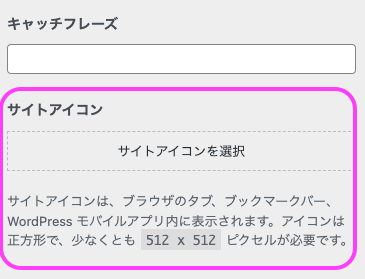
WordPressのファビコン(サイトアイコン)のサイズを確認する
ファビコンのサイズに関してはご使用のWordPressのテーマによって違うこともあるので、管理画面を念の為に確認しておきます。
こちらのサイトはSWELLを使用しています。(Cocoonも同じサイズでした)
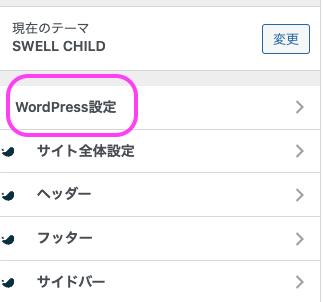
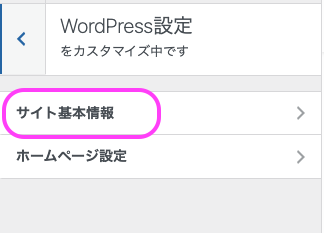
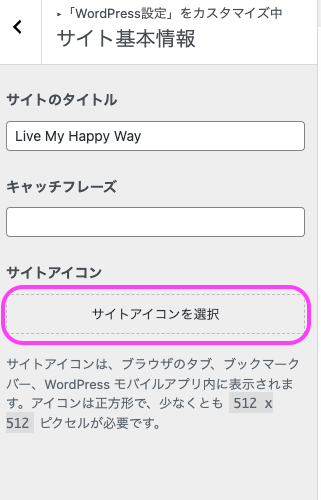
SWELLの「カスタマイズ」を選択し、カスタマイズ画面の左のメニューから「WordPress設定」、その次に「サイト基本情報」



ステップ③:ファビコンをデザイン
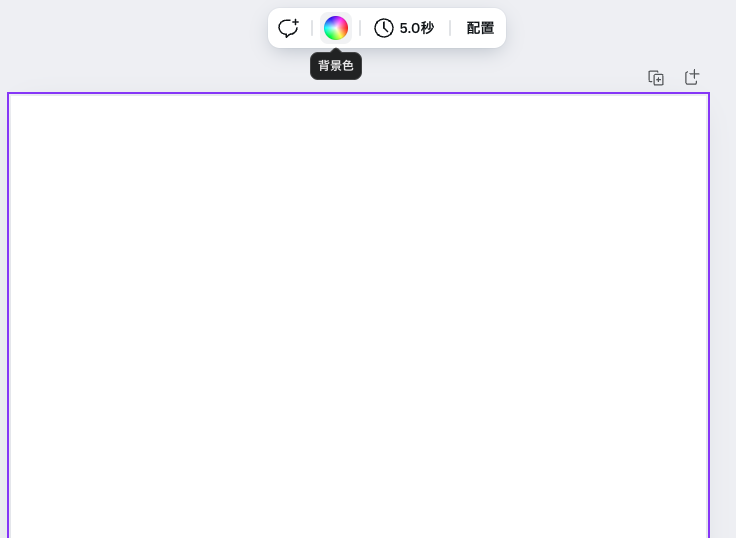
「新しいデサインを作成する」をクリックすると空白のキャンバスが現れ、ここに好きな色や文字を配置します。

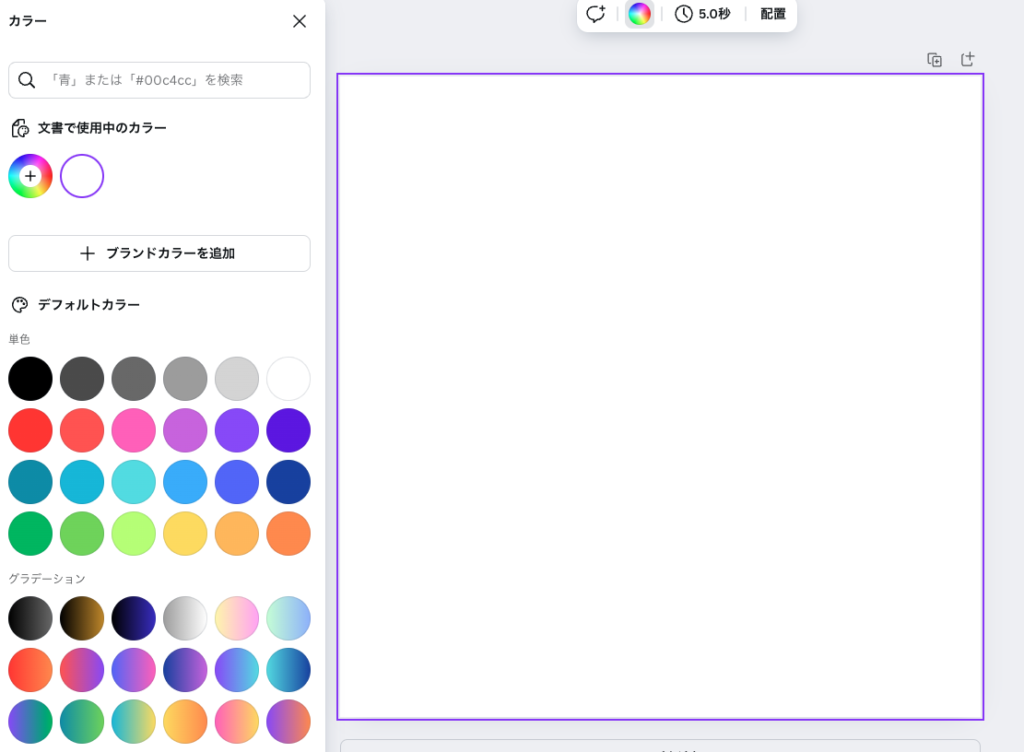
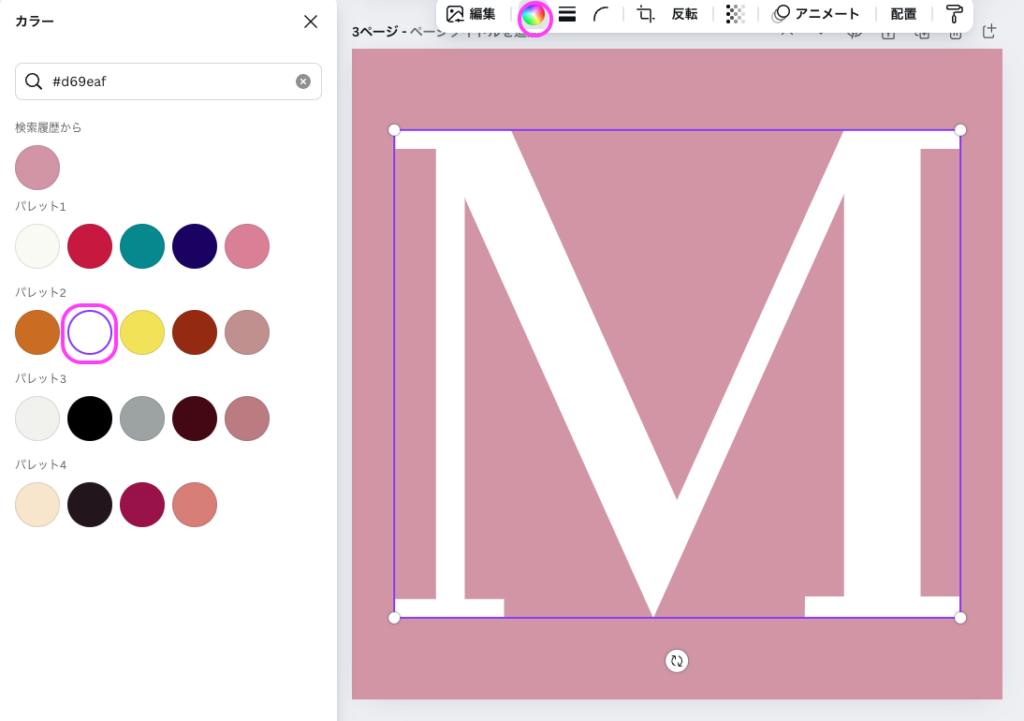
画面上部にカラーパレットが出てくるので、ここで自分の好きな色を選択します。例:背景色をサイトのテーマカラーに合わせるのが統一感も出るのでオススメです。

ココを押すとカラフルなカラーパレットが出現します。
Point
・背景色をサイトのテーマカラーに合わせる文字やアイコンを追加する
・文字やアイコンを追加する


「M」の文字を入れたかったので、デザインで「M」を検索するといろんなデザインのMが出てきます♪

「王冠マーク」が付いているものは、有料版なので使えませんが、それ以外を選択します。
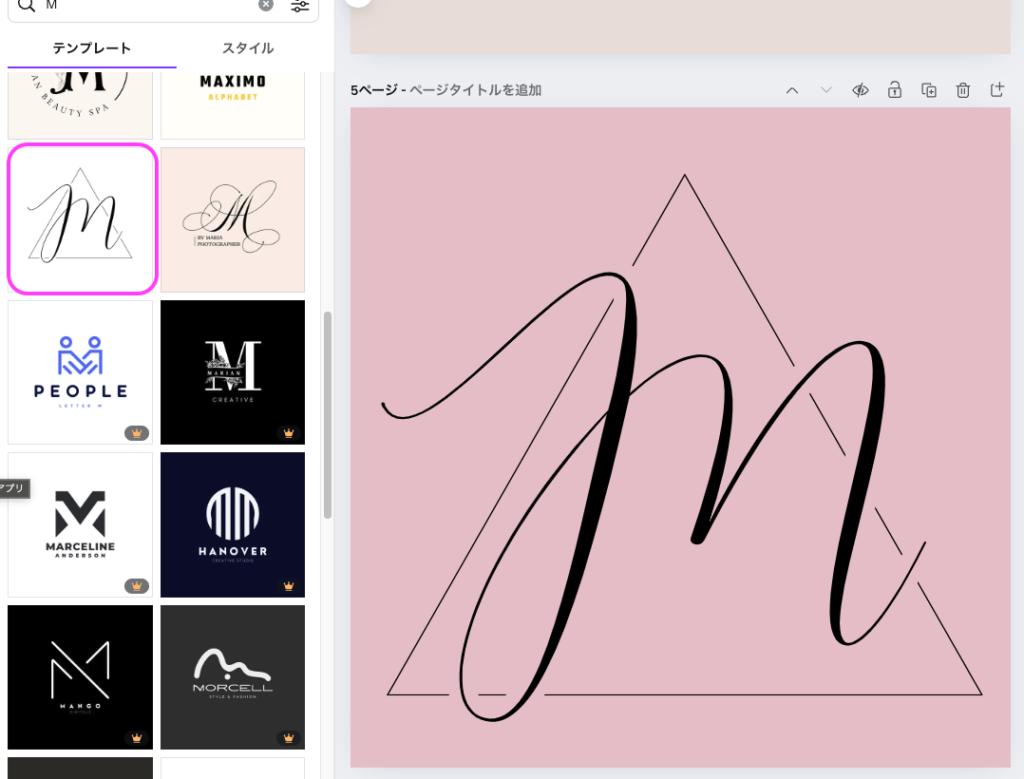
無料のデザインで可愛いものを見つけましたので、こちらで作ってみたいと思います♪

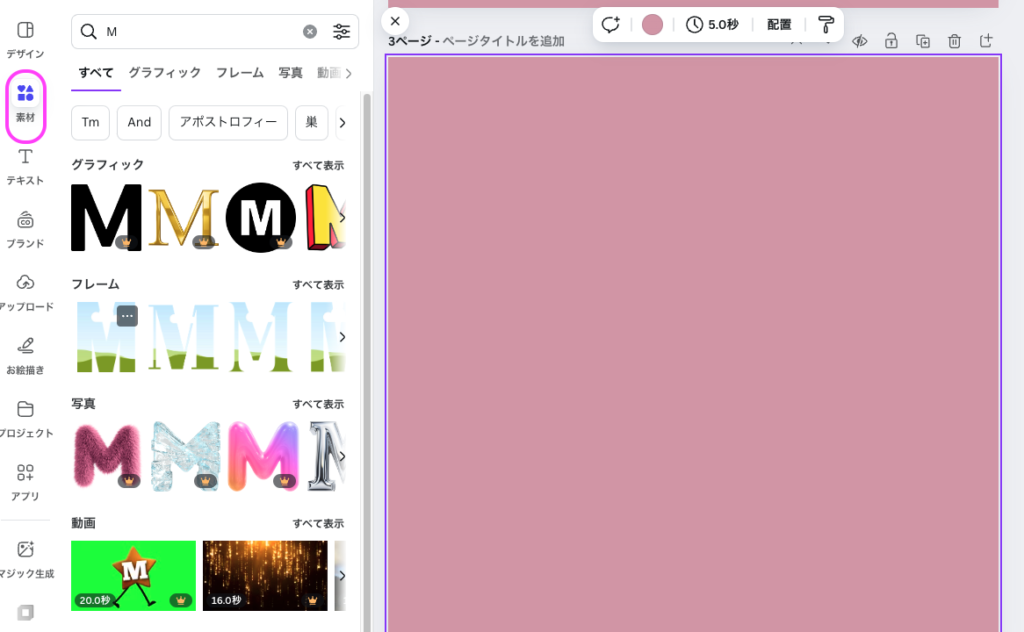
もう一つ作って見ます。今回は素材を選択して「M」を検索してみました。


選択すると、キャンバスに貼り付けれます。

白が好きなので文字の色を白にします。

文字のサイズを調整して、真ん中にくるように調整します。赤線が出てくるので分かりやすいです。
何パターンか作成してみて、これでOK!というのがあればダウンロードしていきましょう♪
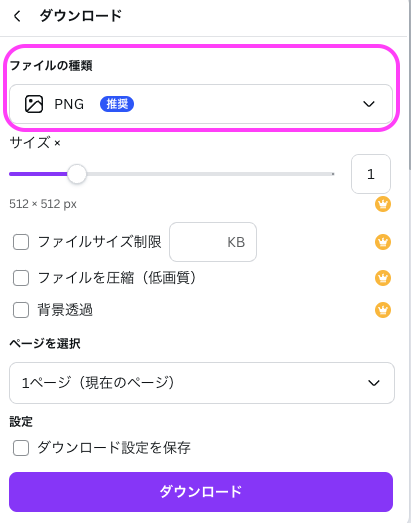
ステップ④:作成したファビコンをダウンロード
右上の共有をクリックします

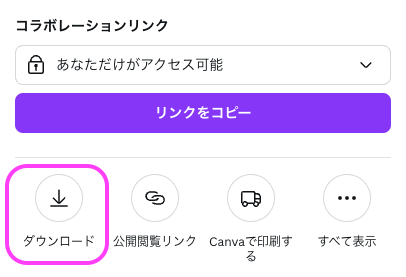
ダウンロード画面が出てきますので、ここでダウンロードします。

ファイルの種類は「png」を選びましょう♪

Canvaではこんなおしゃれなものも作成できます!

また次回、いろいろと挑戦してみたいですね
ファビコン(サイトアイコン)をWordPressに設置しよう!
SWELLでの設置方法
作成したファビコンをWordPressに設定する方法を紹介します。
- WordPressの管理画面から「カスタマイズ」を開きます。
- 「サイト基本情報」を選択。
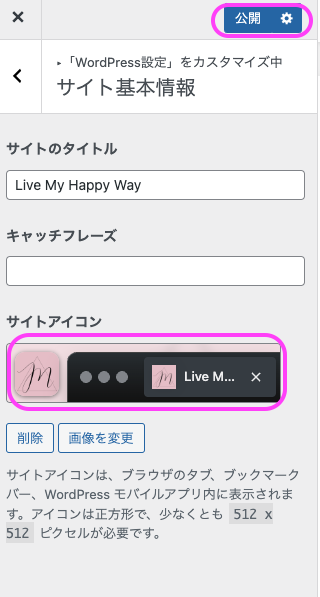
- 「サイトアイコン」欄でファビコンをアップロード。
- 「公開」ボタンを押して設定完了!


2パターン作ってみたので、見比べてみましょう。


好みにもよると思いますが、私は下の方がスッキリして見えるので、下のものを選択してみました!
最後に、きちんと反映されているか確認
ファビコン(サイトアイコン)を設定したら、パソコンとスマホでそれぞれ表示されているか確認してくださいね。
まとめ
ファビコンは、5〜10分程度で作成できるので、みなさんもぜひお試しください♪
Canvaは、他にもブログに使えるアイキャッチ画像なども作成できます。
Canvaで作るアイキャッチ画像についてはまた、今度お伝えいたします。

コメント